- 未経験からWebデザイナーに就職・転職するにはどうすればいいの?
- 転職活動のコツややり方を知りたい
と思っていませんか?
未経験で募集しているWebデザイナーの求人は少なく、難しいですが、実は、知っておくとWebデザイナーとして就職・転職できる確率が格段に上がる就職・転職活動のコツがあるんです。

Webデザイナーの転職活動は、転職エージェントで応募書類の添削や面接対策を行ってもらうと選考に通過しやすくなりますよ!
以下の記事で、Webデザイナーの転職に強いおすすめの転職エージェント7選と、転職エージェントを利用するメリットを詳しく解説しているので、就職を成功させたい方は読んでみてください。
WEBデザインとは
WEBデザインは、企業や個人などのクライアントから依頼されたWEBサイトのデザインを制作する仕事です。
使いやすいWEBサイト全体の構成を考え、企業や個人、商品の魅力が伝わり、クライアントが思い描いているWEBサイトを制作します。
また、Webデザイナーの平均年収は「約453万円」で、日本の平均年間給与よりも高い水準にあります。
平均としては高いですが、Webデザイナー全体の給与幅は「約322~812万円」となっているため、スキルや勤務先によって年収に差がつきやすいと考えられます。



WEBデザイナーの仕事内容ややりがいについて詳しく知りたい方は、以下の記事を読んでみてください!
あわせて読む:WEBデザイナーの仕事とは?業務内容と必要スキル5選を紹介!
WEBデザイナーに求められる5つのスキル


Webデザイナーに求められるスキル1:デザインスキル
Webサイトで企業や商品の魅力を伝えるのに重要なのは、デザインスキルです。
デザインには、配置や配色、文字や装飾の大きさのバランスなど、美しいデザインの法則があるため、そういった基礎知識を学習したり、制作実績を積むことでデザインスキルを身につけることができます。
また、WEBデザインでは、ビジュアルの美しさだけでなく、使いやすいデザインであることも求められるため、UI/UXの知識を身につけなければなりません。



独学やデザインスクールでデザインの基礎知識を学んだことや、デザインの制作実績を見せることで、デザインスキルを証明できますよ!
Webデザイナーに求められるスキル2:デザインツールを使いこなすスキル
Webサイト制作は、Adobe XDを使ってプロトタイプを作成し、Photoshopでデザインを作成することが多いです。ロゴやバナーの制作などをする際も、デザインツールを使ってデザインする必要があります。
なので、未経験でもPhotoshopやIllustratorといったデザインツールの使い方を学んでおくことは必須となります。



未経験歓迎で募集している求人でも、PhotoshopやIllustratorのスキルが必須となっている場合も多いので、独学やスクールでツールの使い方を学習しましょう!
Webデザイナーに求められるスキル3:コーディングスキル
制作したデザインをもとに、Webサイトを形にしていくのがコーディングです。
主に、「HTML」「CSS」「JavaScript」「jQuery」「CMS」を用いて、Web上で表示できるように実装していきます。
フリーランスで仕事をしている人やWebサイト制作を社内で行っている企業では、Webデザイナーがコーディングまで行っているところもあります。
一方で、Web制作会社では、デザインはデザイナーに、コーディングはコーダーに分業され、業務を進めていきます。



フリーランスで仕事をしたい方、WEBサイトのデザインからコーディングまでしたいという方は、コーディングスキルも身につけましょう!
Webデザイナーに求められるスキル4:マーケティングスキル
WEBサイトの制作や運用では、デザインの見やすさや使いやすさだけでなく、マーケティングスキルも必要となります。
WEBサイトの集客や売り上げを伸ばすには、検索エンジンで上位表示させるためのSEOの知識や、Google Analyticsを使ったアクセス分析の知見などが求められます。
マーケティングの視点からもWEBサイトを制作できると、よりクライアントや自社の成果につながりやすくなるため、重宝されます。



未経験の場合、マーケティングスキルは必須ではありませんが、WEBマーケティングの経験や自分のWEBサイトやSNSのマーケティング経験があれば強みになりますよ!
Webデザイナーに求められるスキル5:コミュニケーション能力
Webサイトを制作する際には、1人ではなく、デザイナーやコーダー、プログラマーなど、Webサイトに必要な分野の人々が何人も集まって制作します。そのため、ディレクションやコミュニケーションなどの対人スキルも必要とされます。



チームで取り組んだ業務経験やマネジメント経験などは、WEB制作の現場において役立つので、積極的にアピールしましょう!
WEBデザイナーに必要な、UI/UXデザイン、マーケティングの知識、PhotoshopやIllustrator、コーディングスキルを身につけるなら、デジタルハリウッド STUDIO by LIGで学ぶのがおすすめです!
Web制作会社である株式会社LIGが運営しているため、現役のデザイナーから指導を受けられ、コンサルタントによる手厚い就職支援もあります。
6ヶ月でWEBデザイナーになるために必要な知識やスキルを身につけることができますよ!
\ 無料説明会はこちら /
未経験からWebデザイナーになる方法
未経験からWebデザイナーになるには、「スキル」と「やる気と人柄」が重要です。
まず、Webデザイン未経験者の場合、スクールや通信講座などを受けることで、Webデザインに関する知識やスキルを身につけます。
スクールや通信講座などで作成したWebサイトは、スキルの証明となるので、ポートフォリオ(作品集)を作成し、実績を見てもらいましょう。
選考においては、企業は未経験の人を採用する場合、やる気や人柄を重視して採用します。
やる気をアピールするには、クリエイティブに対する姿勢や考え方、過去の経験、将来目指しているものなどを簡潔にまとめ、アピールしましょう。



また、これまでの経験の中で、目標を意識して取り組んだことなどを話すことで、ポテンシャルをアピールすることができますよ!
未経験からWEBデザイナーを目指す人におすすめのスクール



未経験からWEBデザイナーを目指すなら、以下の3つのスクールがおすすめです!
おすすめのWebデザインスクール1:デジタルハリウッド STUDIO by LIG
- デジタルハリウッドのPoint
-
デジタルハリウッド STUDIO by LIGは、株式会社LIGが運営するWebクリエイター養成スクールです。
最大の特長は、Web制作会社である株式会社LIGが運営していること。
現役クリエイターの指導や、全員がMacを使うことによってデュアルディスプレイの良質な学習環境、コンサルタントによる厚い就職支援が保証されています。
豊富な制作ノウハウをもとに実践的なスキルが確実に身につくので、首都圏で本気でWebデザインを学びたい人におすすめです。
- 受講形態
-
【Webデザイン・Webデザイナー専攻の場合】
・映像教材×直接指導
・平日22時、土日20時まで利用可能
・回数は無制限!通い放題
・24時間利用できる自習スペースあり
・全国のSTUDIOが利用可能
- コース料金
-
Webデザイナー専攻 6ヶ月(卒業制作2ヶ月含む):495,000円税込(450,000円税抜)
オプションごとにプラス料金
- 期間
-
6ヶ月
- 習得できるスキル
-
【ソフト】 Illustrator・Photoshop・Dreamweaver
【デザイン】 UIデザイン・クライアントワーク
【マーケティング】 SEO・Google Analytics
【言語】 HTML・CSS・JavaScript・jQuery
【概論】 Web概論・著作権・ワークフロー・フォント概論・色の基本・Webライティング・カメラ撮影
・関東在住20代男女
・未経験からWebデザイナーに転職したい方
・フリーランスとしてWebデザイン/動画スキルをアップさせたい方



現役のクリエイターの方から直接学ぶことができるのは心強いですね!
\ 無料体験はこちら /
おすすめのWebデザインスクール2:CodeCamp
- CodeCampのPoint
-
CodeCampは、実績No.1のオンライン・プログラミングスクールです。
プログラミングの習得とWebデザインの習得を同時に行うことができます。
現役エンジニアから実践的なスキルを学ぶことができることから、満足度94.6%。
マンツーマン指導で、オンラインでの受講なので、自分のペースで着実に学ぶことができます。
また、就職/転職やキャリアについての相談が無料でできるところも1つのポイントです。
- 受講形態
-
・オンライン
・オフラインでのマンツーマンレッスン
- コース料金
-
6ヶ月:330,000円
4か月:275,000円
2ヶ月:165,000円
+入会金(税込)33,000円
- 期間
-
6ヶ月、4ヶ月、2ヶ月の3つのプランあり
- 習得できるスキル
-
レスポンシブ対応のWebデザイン
コーポレートサイトのデザイン
デザインの基礎・理論
Web制作現場の基礎知識
写真加工・バナーデザイン・ロゴデザイン
・プログラミング未経験者の方
・プログラミング経験0から、自前でwebサイトを作れるスキルを習得したい方
・就職や転職で差別化できるITスキルを身につけたい方
・業務でwebサイトの作成やwebサービスの運営に関わる方



プログラミングとデザインを一緒に学ぶことができるのが最大の特徴です!
\ 無料体験はこちら /
おすすめのWebデザインスクール3:SHElikes
- SHElikesのPoint
-
SHElikesは、「私らしい働き方」を叶える女性限定のキャリアスクールです。
Webデザイン・Webマーケティング・ライティングなど、PC1つで働けるクリエイティブスキルを複合的に幅広く学び、今の時代に求められるマルチクリエイターとして、時間や場所に縛られない賢く私らしい働き方を実現することが可能になります。
仲間と共有したり、講師に質問したりすることができるため、様々な人との繋がりを感じながら学びを進めることができます。
「好き」を趣味で終わらせるのではなく、仕事にするまでサポートしてくれます。
- 受講形態
-
基本的にオフライン
オンラインでの授業あり
- コース料金
-
【受け放題プラン】
12ヶ月:月額13,567円(一括 162,800円)
6ヶ月:月額15,547円(一括 93,280円)1ヶ月:月額16,280円
【月5回プラン】
12ヶ月:8,984円(一括 107,800円)6ヶ月:10,047円(一括 60,280円)
1ヶ月:10,780円
+入会金(税込)162,800円
- 期間
-
受け放題プラン:12ヶ月、6ヶ月、1ヶ月
月5回プラン:12ヶ月、6ヶ月、1ヶ月
- 習得できるスキル
-
全27種類の多種多様なコースから自由に組み合わせて学ぶことができるため、複合的にスキルアップを図ることが可能
【Webデザインの場合】
Photoshopの基本操作
デザイン制作のフロー
HTMLやCSSなどのコーディング
・女性限定
・本当はやりたかったことに挑戦したい方
・何がしたいかわからないけど何かやってみたい方
・副業がしたい方



女性の仕事における可能性が広がるスクールですね!
\ 無料体験はこちら /



他のスクールも比較検討してみたい方は、以下の記事でWEBデザインが学べるおすすめのスクールを紹介しているので、あわせて読んでみてください!
あわせて読む:おすすめのWEBデザインスクール7選|未経験からWebデザイナーになるには?
WEBデザイナーの転職先3パターン
- Web制作会社
- メディア運営会社
- プラットフォーマー
WEBデザイナーの転職先1:WEB制作会社
WEB制作会社の中にも、ファッションや美容など、女性向けのサイト制作を得意とする会社や、クリニックなどの医療系のサイトを制作する会社、飲食店やホテルなどのサイトを制作する会社など、得意なジャンルがあります。
なので、自分がどんなWEBサイトを制作したいのか考えておき、WEB制作会社の求人をチェックする際は、コーポレートサイトやポートフォリオサイトから制作実績をチェックしておきましょう。



会社が得意とする業界での業務経験があれば、業界特有の利用者が知りたい情報や機能など、利用するユーザーを理解していることが評価されることもありますよ!
WEBデザイナーの転職先2:メディア運営会社
自社でメディアを運営している会社では、LPやバナーの制作や、機能の追加、トラブルへの対処をWEBデザイナーが行います。
クライアント企業のサイトを制作するWEB制作会社とは異なり、自社で改善や機能追加をすることで、サイトを育てていけるやりがいがあります。



メディア運営会社に転職するなら、その会社が運営するメディアのデザインなどもチェックしておきましょう!
WEBデザイナーの転職先3:プラットフォーマー
プラットフォーマーとは、SNSや動画配信サービス、ECサイトやフリマアプリなど、インターネット上でユーザーに対して商品の販売やコンテンツの配信をする基盤(プラットフォーム)を運営する会社を指します。
有名なサービスでは、LINEや楽天、メルカリなどがあります。未経験の場合、大手企業に転職することは難しいですが、中小企業やベンチャー企業なら、未経験でも採用のチャンスがあります、
プラットフォーマーでは、WEBデザインだけでなく、アプリのUI/UXデザインや新規事業の開発など、幅広い業務に携われるといったメリットもあります。



デザイナーとして幅広い業務に携わりたい方は、プラットフォーマーへの転職がおすすめです!
未経験からWebデザイナーへの就職・転職を成功させる3つのコツ


未経験からWebデザイナーへの転職を成功させるためのコツ1:意欲を伝える
企業が未経験の人をWebデザイナーとして採用する際には、スキルよりも人柄や意欲を重視して採用していることが多いです。
未経験だとしても入社後に自ら学んでキャッチアップしていくポテンシャルがある人を採用したいと考えているため、ポートフォリオや面接で熱意を伝えるようにするのがポイントです。
意欲や熱意を伝えるには、以下のことを徹底するようにしましょう。
- ポートフォリオをしっかり作りこむ
- 10作品以上載せる
- こだわったポイントを具体的に話せるようにしておく
- 志望理由・キャリアプランを話せるようにしておく
- なぜWebデザイナーか
- なぜフリーランスではなく正社員として働きたいのか
- なぜその会社なのか
- 将来どうなりたいのかを整理しておく
- Webデザインの勉強に熱心に取り組んでいることをアピールする
- スクールで勉強したこと
- 読んだ本
- トレースしたもの
- オリジナルにデザインしたもの
- 受注した案件
- デザインが好きなことをアピールする
- どんなデザインが好きか考えておく
- 好きなデザインを集めてみる
- 憧れのデザイナー、将来どんなデザイナーになりたいか話す
未経験からWebデザイナーへの転職を成功させるためのコツ2:ポートフォリオにこだわる
未経験のWebデザイナーを採用する際には、ポートフォリオから熱意が感じられるかや、入社後に育成することで成果を上げられるようになるかといったポテンシャルを見ているため、ポートフォリオにこだわることはとても重要です。
ポートフォリオで興味を持ってもらえるかで書類選考に突破できるかが決まってしまうので、時間をかけて作ったり、添削をしてもらったりし、自信作を提出するようにしましょう。
また、スクールで制作したものやツールやチュートリアルを用いて作成したもの以外に独自に作成した作品を載せることでアピールにつながるのでおすすめです。
なぜなら、スクールで制作するものやネット上に公開されているものは簡単に作れるものや似通ったものが多く、他の求職者と差別化できないからです。
よりインパクトを出すには、オリジナルの作品を作った上で添削をしてもらうようにしましょう。
- 仕事で最も達成感を感じた経験
- その中で工夫したこと・努力したこと
- 自分自身の強み
- 今後伸ばしたいスキル
未経験からWebデザイナーへの転職を成功させるためのコツ3:複数の転職サイト・エージェントを活用する
未経験歓迎でWebデザイナーを募集している求人は少ないため、複数社の転職サイト・転職エージェントから探すようにしましょう。
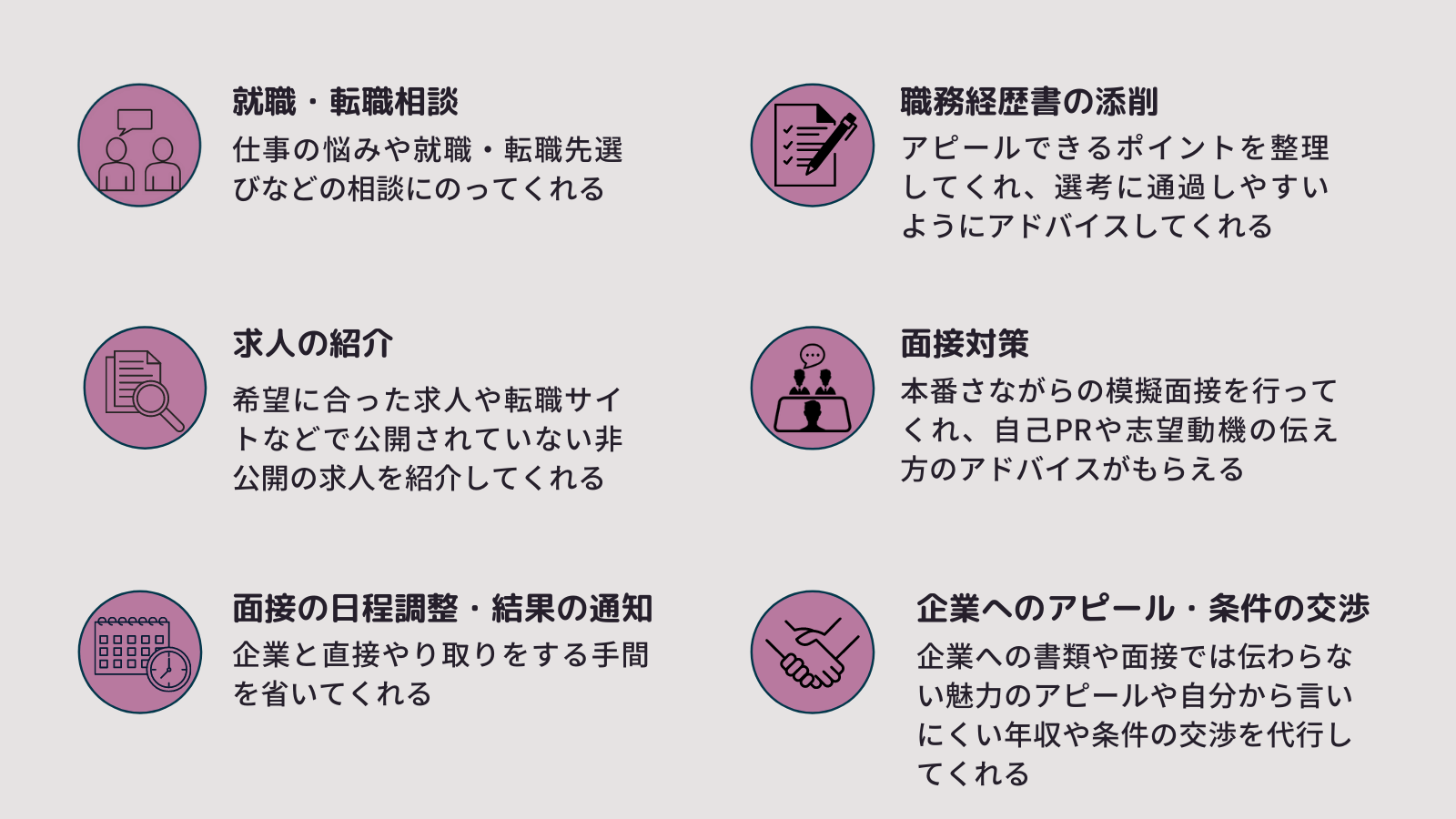
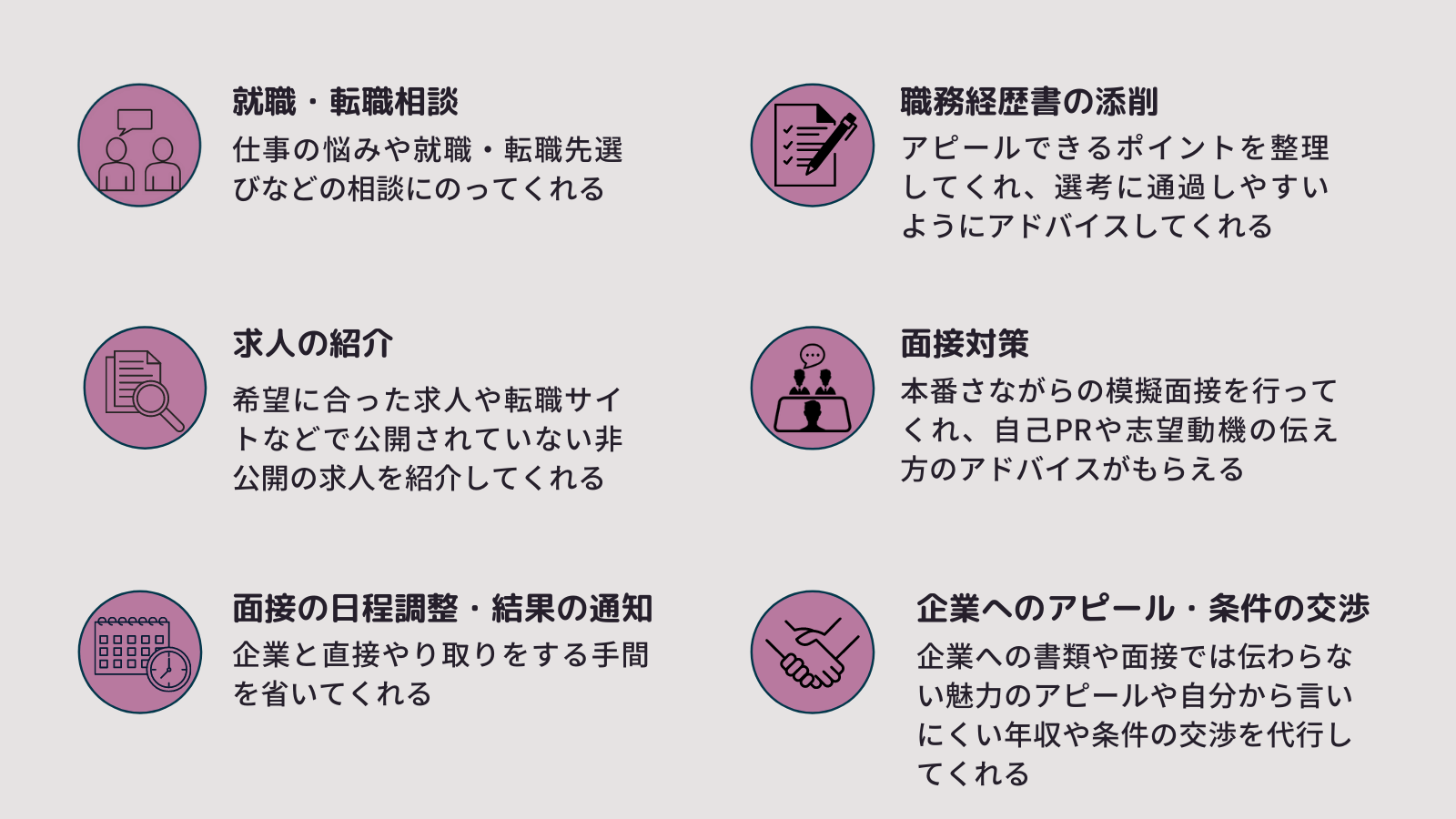
特に転職エージェントは、求人探しや企業との連絡・交渉のサポートをしてくれるので手間が省けるだけでなく、選考書類の添削や面接対策をしてもらえたりと、選考の通過率を上げるためのサポートしてもらえるので登録しておくことをおすすめします。





総合型エージェント
- リクルートエージェント
Webデザイナーの求人数が最多! - doda
全国の求人が見つかる - パソナキャリア
親身で丁寧なサポートが好評!
特化型エージェント
- マイナビクリエイター
20代のIT・WEB・ゲーム業界の転職に強い!
- Geekly
IT・WEB・ゲーム業界に特化したキャリアコンサルタントがサポート! - 【マスメディアン】
広告・WEB業界の求人を探したい人におすすめ! - レバテックキャリア
エンジニア・クリエイターに特化した転職エージェント! - R-Stone
IT・WEB・ゲーム業界に特化した転職エージェント! - G-value
ゲーム・エンタメ・Web・映像・広告業界に特化した転職エージェント! - 【Tech Stars Agent】
エンジニア経験のあるコンサルタントがサポート! - IT求人ナビ転職
首都圏・関西圏・札幌・仙台・名古屋・広島・福岡の求人を探したい人におすすめ! - IT求人ナビ未経験
未経験からWEBデザイナーになりたい人におすすめ!
転職サービス(参考)
- 転職ドラフト
年収UP率93.8% / 平均年収UP額126万円のイベント型エンジニア向け転職サービス
あわせて読む:未経験からWebデザイナーになりたい人向け!おすすめの転職エージェント
未経験からWebデザイナーへの転職活動のやり方
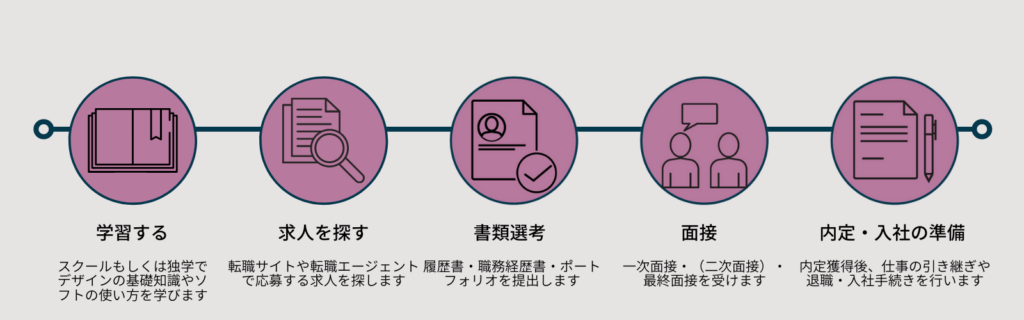
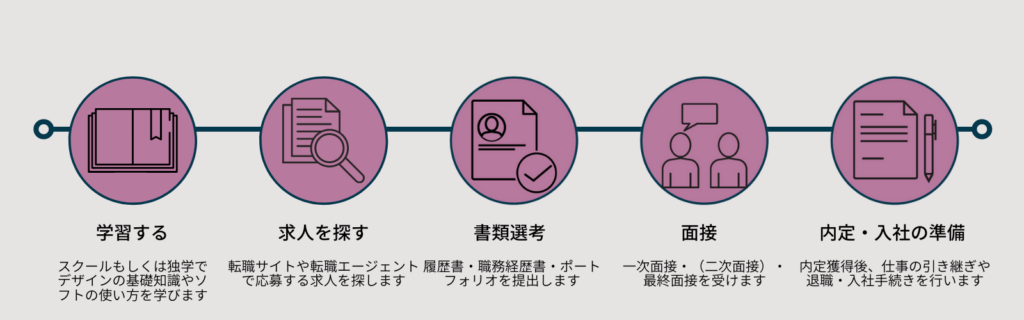
未経験からWebデザイナーとして就職・転職までの転職活動のやり方は、以下のような手順です。


スクールや動画コンテンツ、書籍などを活用し、最低限、デザインの基礎知識やPhotoshop、Illustrator、AdobeXDなどのツールの使い方をマスターしておきましょう。
まずは自分が携わりたい仕事と必要なスキルなどを明確にして学習し始めると効率がいいです。事前に興味を持った求人の必須スキル・歓迎スキルを見ておくことをおすすめします。



\ 無料相談はこちら /
デザインを学習する方法には、スクールやオンラインの学習コンテンツを視聴する方法、相談サービスでメンターからフィードバックをもらう方法などがあります。
自分に合った学習方法を検討してみてください。
- デジタルハリウッド STUDIO by LIG
Web制作会社LIGが運営するWebデザインスクール!現役クリエイターから指導が受けられる - Udemy


1,500円〜でオンライン学習コンテンツを視聴できるサービス



WEBデザイナーにおすすめのWEBデザインスクールについて詳しく知りたい方は、以下の記事も読んでみてください!
あわせて読む:おすすめのWEBデザインスクール7選|未経験からWebデザイナーになるには?
あわせて読む:Webデザイナーを目指せる大学・専門学校13選|学生・社会人におすすめ!
登録フォームに従って、プロフィールや最終学歴、職務経歴、希望条件を入力していきます。
※サービスはすべて無料



- IT求人ナビ未経験


未経験からWEBデザイナーになりたい人におすすめ! - リクルートエージェント
全国の未経験歓迎のWebデザイナーの求人が見つかる! - マイナビクリエイター
IT・Web業界に特化した転職エージェント! - doda
全国の未経験歓迎のWebデザイナーの求人が見つかる!
担当者からメールもしくは電話が来たら面談の日程調節をしましょう。
早くて当日、遅くても3営業日以内に担当者から連絡が来ます。



- 事業会社or制作会社
いろんな業界のデザイン制作に携わりたい➡︎Web制作会社
自分の好きな業界・サービスのデザインに携わりたい➡︎事業会社 - 働き方
(ワークライフバランスをとりたい、在宅・時短勤務など…) - 長期的なキャリアプラン
(Webデザインのスキルを磨きたい、Webディレクターになりたいなど…) - 勤務地の希望・転勤の有無
- 希望年収
面談の前に、簡単な履歴書・職務経歴書・ポートフォリオを準備するよう伝えられます。
転職エージェントとの面談の際に、キャリアアドバイザーが選考に通過しやすいように職務経歴書の添削を行ってくれるので、「初めての就職活動でうまく書ける自信がない…」という人でも安心できますよ!
- 職務要約
これまでの業務経験をどんな役割で行ってきたか概要を記載 - 職務経歴
具体的な業務・成果(売上など)・意識していたことを記載 - 自己PR
アルバイトなどの経験に基づく自分自身の強みと就職後活かせるスキルをアピール





\ 無料登録してレジュメビルダーを使ってみよう /
キャリアの棚卸しをし、転職先の希望条件のヒアリングを行います。
仕事内容・働き方・年収などの譲れない条件を伝えましょう。
- 現在の状況
- Webデザイナーになりたいと思った理由
- 業務経験・実績・スキル
- 将来やりたいこと・ありたい姿
- 希望する業界・職種・条件
Webデザイナーの求人を紹介してもらい、応募しましょう。



- 会社のホームページが好みか
- 制作実績のデザインが好みか
- Webデザイナーの業務の範囲
- 社員数
- 勤務地
応募書類の添削、面接対策を行ってもらいます。
応募先の募集ポジションや選考基準に合わせた職務経歴書の作成や面接対策をサポートしてくれます。



企業に来社もしくはオンラインで面接を行います。
早ければ3日、だいたい1〜2週間程度で選考結果が出ます。
- 自己紹介・自己PR
氏名、簡単な経歴、Webデザインを学習するために行っていること、今後やりたいことなどを30秒〜1分程度で紹介。業務経験に基づく自分自身の強みや、転職後その強みを活かしてどんな活躍ができるかなど - 転職理由・志望理由
どういうきっかけでWebデザイナーになりたいと思うようになり、なぜその会社を志望するのか - Webデザインを学習するために取り組んでいること
これまでの業務経験や性格などで活かせるポイント - どんなデザインに興味があるか
どんなサイト・バナー・サービスのデザインに携わりたいか、好きなテイスト・デザイナー - 5年後・10年後のキャリアビジョン
入社後にどんな仕事をしたいか、どういう人になりたいか - 逆質問
仕事内容(業務の範囲、入社後に携われるプロジェクト)や職場環境などについて
内定獲得後、転職エージェントを通じて条件の交渉や入社日の調整を行います。



転職エージェントへの登録後の流れは以上の8ステップです。
転職エーエントを最大限に活用し、転職を成功させましょう!



最後に、WEBデザイナーの転職でよくある質問にお答えしていきます。
Webデザイナーによくある質問Q&A
WEBデザイナーによくある質問1:WEBデザインにセンスは必要ですか?
デザインは、感覚によって配置や色を選択したり、絵を描いたりすると思いがちですが、センスはあまり必要ありません。
デザイナーの仕事の中で1番大切なのは、クライアントのイメージや要望を実現することです。
フォント(タイポグラフィ)、レイアウト、配色などの「デザインのセオリー」に沿って制作することで、Webサイトをデザインすることができます。
WEBデザイナーによくある質問2:プログラミングが苦手でもWEBデザイナーになれますか?
プログラミングが苦手でも、HTMLやCSSは、他のプログラミング言語と比べるとシンプルで初心者でも習得しやすいです。
また、デザインとコーディングが分業化されている会社やWEBサイトのUI/UXデザインのみをデザイナーが担当する会社では、デザイナーとして採用されればコーディングを行いません。



ただし、最低限、HTML、CSSの基礎知識は覚えておくのがおすすめです!
WEBデザイナーによくある質問3:WEBデザイナーになるのに資格は必要ですか?
Webデザイナーは、資格より実務やデザイン力が優先されるため、資格が必須というわけではありません。
しかし、Webデザインやプログラミングの基礎知識を習得することは必須であるため、資格を取得することで知識やスキルをアピールすることができます。



WEBデザインスキルを証明できる、おすすめの資格を紹介しているので、以下の記事もあわせて読んでみてください!
あわせて読む:Webデザイナーにおすすめの資格9選|転職・独学に役立つ資格を紹介!
未経験からWebデザイナーへの転職は転職エージェントを活用しよう!
この記事では、未経験からWebデザイナーへの転職活動のコツとやり方について解説しました。
未経験からWebデザイナーとして就職・転職するには、ポートフォリオの作成、面接対策を徹底的に行い、意欲やポテンシャルをアピールすることが重要です。
また、転職エージェントを活用し、求人の紹介や選考書類の添削、面接対策をサポートしてもらい、効率よく転職活動を進め、企業に採用したいと思ってもらえるように対策をしておきましょう。
総合型エージェント
- リクルートエージェント
Webデザイナーの求人数が最多! - doda
全国の求人が見つかる - パソナキャリア
親身で丁寧なサポートが好評!
特化型エージェント
- マイナビクリエイター
20代のIT・WEB・ゲーム業界の転職に強い!
- Geekly
IT・WEB・ゲーム業界に特化したキャリアコンサルタントがサポート! - 【マスメディアン】
広告・WEB業界の求人を探したい人におすすめ! - レバテックキャリア
エンジニア・クリエイターに特化した転職エージェント! - R-Stone
IT・WEB・ゲーム業界に特化した転職エージェント! - G-value
ゲーム・エンタメ・Web・映像・広告業界に特化した転職エージェント! - 【Tech Stars Agent】
エンジニア経験のあるコンサルタントがサポート! - IT求人ナビ転職
首都圏・関西圏・札幌・仙台・名古屋・広島・福岡の求人を探したい人におすすめ! - IT求人ナビ未経験
未経験からWEBデザイナーになりたい人におすすめ!
転職サービス(参考)
- 転職ドラフト
年収UP率93.8% / 平均年収UP額126万円のイベント型エンジニア向け転職サービス



\ 無料相談はこちら /
\ 無料相談はこちら /




