- 未経験からWebデザイナーに就職・転職するにはどうすればいいの?
- 転職先の選び方やコツを知りたい!
と思っていませんか?
Webデザイナーといっても会社によって業務内容や役割が異なるため、求人を選ぶ際にしっかりと確認しておかないと、入社後にギャップを感じてしまうこともあります。

Webデザイナーの転職活動は、転職エージェントで応募書類の添削や面接対策を行ってもらうと選考に通過しやすくなりますよ!
以下の記事で、Webデザイナーの転職に強いおすすめの転職エージェント7選と、転職エージェントを利用するメリットを詳しく解説しているので、就職を成功させたい方は読んでみてください。
WEBデザインとは
WEBデザインは、企業や個人などのクライアントから依頼されたWEBサイトのデザインを制作する仕事です。
使いやすいWEBサイト全体の構成を考え、企業や個人、商品の魅力が伝わり、クライアントが思い描いているWEBサイトを制作します。
Webデザイナーの平均年収は「約453万円」で、日本の平均年間給与よりも高い水準にあります。
平均としては高いですが、Webデザイナー全体の給与幅は「約322~812万円」となっているため、スキルや勤務先によって年収に差がつきやすいと考えられます。
また、Webサイト制作には、「このボタンを押すと、この画面が表示される」といった命令文を書いていくプログラマー、プログラムをコードで入力していくコーダー、見る人のことを考えてWEBサイトの骨子や構造を考えていくUI/UXデザイナーなど、様々な役職が関わっています。
自分がどこの役割に携わりたいかを考えたうえで求人を見ると、進みたい方向性や会社が見えてくるかもしれません。



UI/UXデザイナーの仕事内容ややりがいについて詳しく知りたい方は、以下の記事を読んでみてください!
あわせて読む:UI/UXとは?UI/UXデザイナーの仕事内容や求められるスキルを解説!
Webデザイナーの就職・転職先3パターン
- Web制作会社
- メディア運営会社
- プラットフォーマー
WEBデザイナーの転職先1:WEB制作会社
WEB制作会社は、WEBサイトの構築やWEBアプリの開発をするのが主な業務です。
WEB制作会社には、ファッションや美容など、女性向けのサイト制作を得意とする会社や、クリニックなどの医療系のサイトを制作する会社、飲食店やホテルなどのサイトを制作する会社など、それぞれ得意なジャンルがあります。
そのため、自分が制作したいWEBサイトのジャンルや方向性を考えておくと、WEB制作会社のコーポレートサイトやポートフォリオサイトの制作事例や会社の方向性から、働きたいWEB制作会社を見つけることができます。



WEB制作会社は構築から運用まで行うため、WEBデザイナーだけでなく、プログラマーやコーダーなど様々な役職が必要とされます。
求人に合わせて入社したい会社を見つけましょう!
WEBデザイナーの転職先2:会社のメディア運営
自社でメディアを運営している会社では、LPやバナーの制作や、機能の追加、トラブルへの対処をWEBデザイナーが行います。
クライアント企業のサイトを制作するWEB制作会社とは異なり、自社で改善や機能追加をすることで、サイトを育てていけるやりがいがあります。



自社でメディアを運営している会社へ入る場合は、マーケティングや他部署との連携など、WEBデザイン以外の知識やスキルもあると重宝されます!
WEBデザイナーの転職先3:プラットフォーマー
プラットフォーマーとは、SNSや動画配信サービス、ECサイトやフリマアプリなど、インターネット上でユーザーに対して商品の販売やコンテンツの配信をする基盤(プラットフォーム)を運営する会社を指します。
有名なサービスでは、LINEや楽天、メルカリなどがあります。未経験の場合、大手企業に転職することは難しいですが、中小企業やベンチャー企業なら、未経験でも採用のチャンスがあります。
プラットフォーマーでは、WEBデザインだけでなく、アプリのUI/UXデザインや新規事業の開発など、幅広い業務に携われるといったメリットもあります。



デザイナーとして幅広い業務に携わりたい方は、プラットフォーマーへの転職がおすすめです!商品やビジネスモデルなどをどのようにプラットホームで売り出すかが重要になりますね!
WEBデザイナー未経験者の会社の選び方の3つのポイント


WEBデザイナー未経験者の会社の選び方のポイント1:会社のビジネスモデル
WEB制作会社の場合、多くの会社や個人のクライアントから受託してWEBサイトを制作するため、多様なプロジェクトに関わることができます。
一方で、クライアントから受託するからこそ、納期やコミュニケーションなどで苦労することがあります。
また、WEB制作会社は、直接依頼主とやり取りする「直請」とクライアントとの間に代理店などが存在する「下請」があります。どちらの会社の方が自分に合っているのかを考えるのも良いかもしれません。
会社のメディア運営やプラットフォーマーの場合は、基本的に社内の業務を取り扱うため、WEB制作会社と比べると納期やコミュニケーションで苦労することはあまりありません。
しかし、自社のWEBサイトのみに携わることになるため、マンネリや停滞感を感じてしまう可能性があります。
WEBデザイナー未経験者の会社の選び方のポイント2:業務内容
WEB制作会社や会社のメディア運営、プラットフォーマー全てにおいて、WEB制作の中でもどの部分を担っているのかを知り、判断材料とするのも1つのポイントです。
UI/UXデザインをするのか、WEBサイトのデザインを考えるのか、プログラミングをするのか、WEB制作に関する全てを担っているのかなど、会社によって業務の内容が異なっています。
まずは、自分がどの分野でWEBサイト制作に関わりたいのかを分析し、自分がやりたい業務ができる求人や会社を見つけると良いかもしれません。
WEBデザイナー未経験者の会社の選び方のポイント3:スキルを身につけられるか
未経験で入社する場合、仕事を通して自分が身につけたい知識やスキルが身につくかどうかも大切なポイントです。
WEBサイト制作は、未経験の時は人柄や熱意が重視されますが、実務に携わってからはスキルが重視されます。
WEBサイトの知識やスキルを身につけ、ツールを使えるようになることで、自分のアピールポイントを増やしていくと仕事の幅が広がりますよ。
知識やスキルを身につけることを重視する場合は、様々なWEBサイト制作に関われるWEB制作会社がおすすめです。
未経験からWEBデザイナーへの就職・転職を成功させる3つのコツ


未経験からWEBデザイナーへの転職を成功させるためのコツ1:意欲を伝える
企業が未経験の人をWebデザイナーとして採用する際には、スキルよりも人柄や意欲を重視して採用していることが多いです。
未経験だとしても入社後に自ら学んでキャッチアップしていくポテンシャルがある人を採用したいと考えているため、ポートフォリオや面接で熱意を伝えるようにするのがポイントです。
意欲や熱意を伝えるには、以下のことを徹底するようにしましょう。
- ポートフォリオをしっかり作りこむ
- 10作品以上載せる
- こだわったポイントを具体的に話せるようにしておく
- 志望理由・キャリアプランを話せるようにしておく
- なぜWebデザイナーか
- なぜフリーランスではなく正社員として働きたいのか
- なぜその会社なのか
- 将来どうなりたいのかを整理しておく
- Webデザインの勉強に熱心に取り組んでいることをアピールする
- スクールで勉強したこと
- 読んだ本
- トレースしたもの
- オリジナルにデザインしたもの
- 受注した案件
- デザインが好きなことをアピールする
- どんなデザインが好きか考えておく
- 好きなデザインを集めてみる
- 憧れのデザイナー、将来どんなデザイナーになりたいか話す
未経験からWEBデザイナーへの転職を成功させるためのコツ2:ポートフォリオにこだわる
未経験のWebデザイナーを採用する際には、ポートフォリオから熱意が感じられるかや、入社後に育成することで成果を上げられるようになるかといったポテンシャルを見ているため、ポートフォリオにこだわることはとても重要です。
ポートフォリオで興味を持ってもらえるかで書類選考に突破できるかが決まってしまうので、時間をかけて作ったり、添削をしてもらったりし、自信作を提出するようにしましょう。
また、スクールで制作したものやツールやチュートリアルを用いて作成したもの以外に独自に作成した作品を載せることでアピールにつながるのでおすすめです。
なぜなら、スクールで制作するものやネット上に公開されているものは簡単に作れるものや似通ったものが多く、他の求職者と差別化できないからです。
よりインパクトを出すには、オリジナルの作品を作った上で添削をしてもらうようにしましょう。
- 仕事で最も達成感を感じた経験
- その中で工夫したこと・努力したこと
- 自分自身の強み
- 今後伸ばしたいスキル
未経験からWEBデザイナーへの転職を成功させるためのコツ3:複数の転職サイト・エージェントを活用する
未経験歓迎でWebデザイナーを募集している求人は少ないため、複数社の転職サイト・転職エージェントから探すようにしましょう。
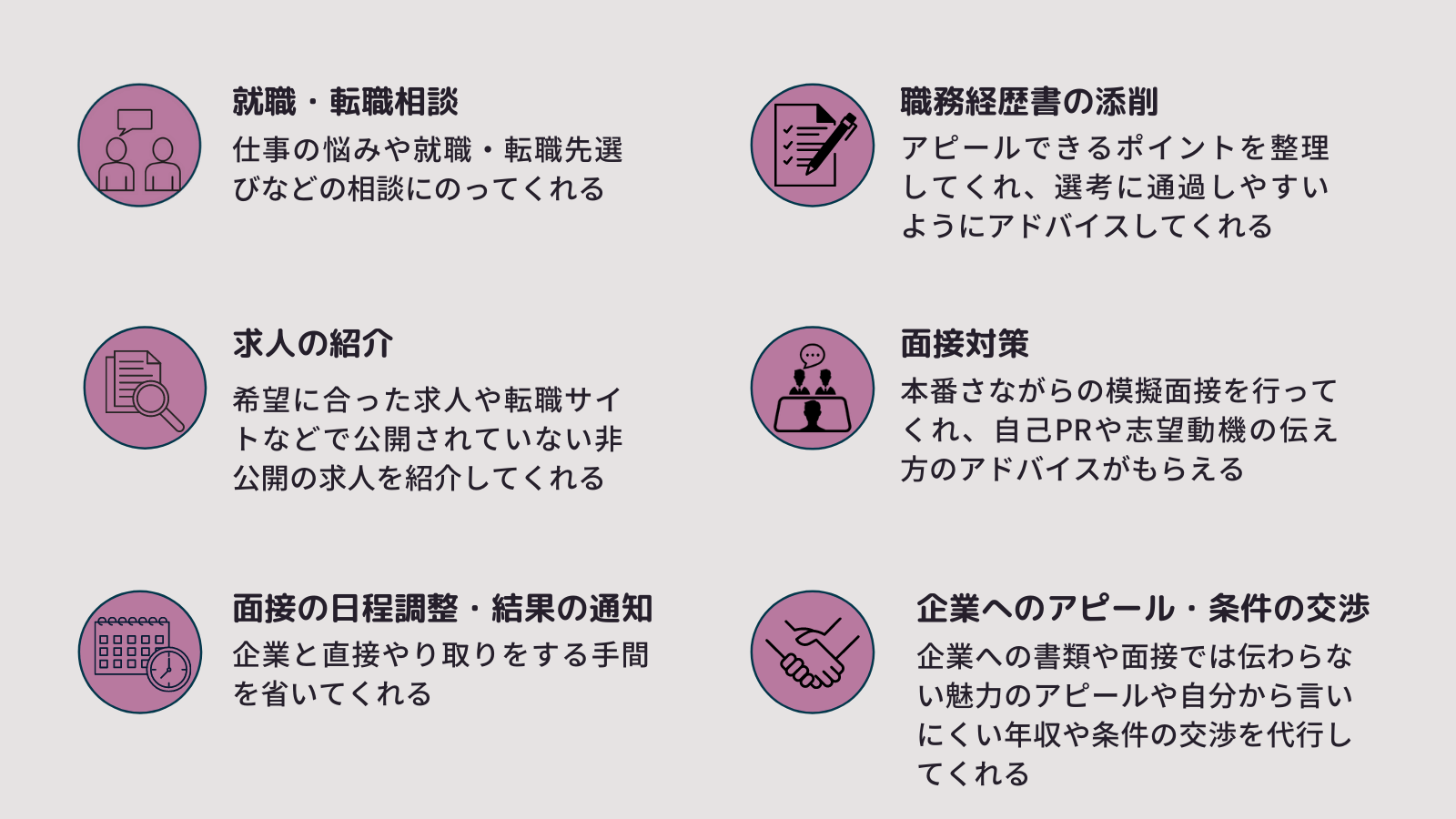
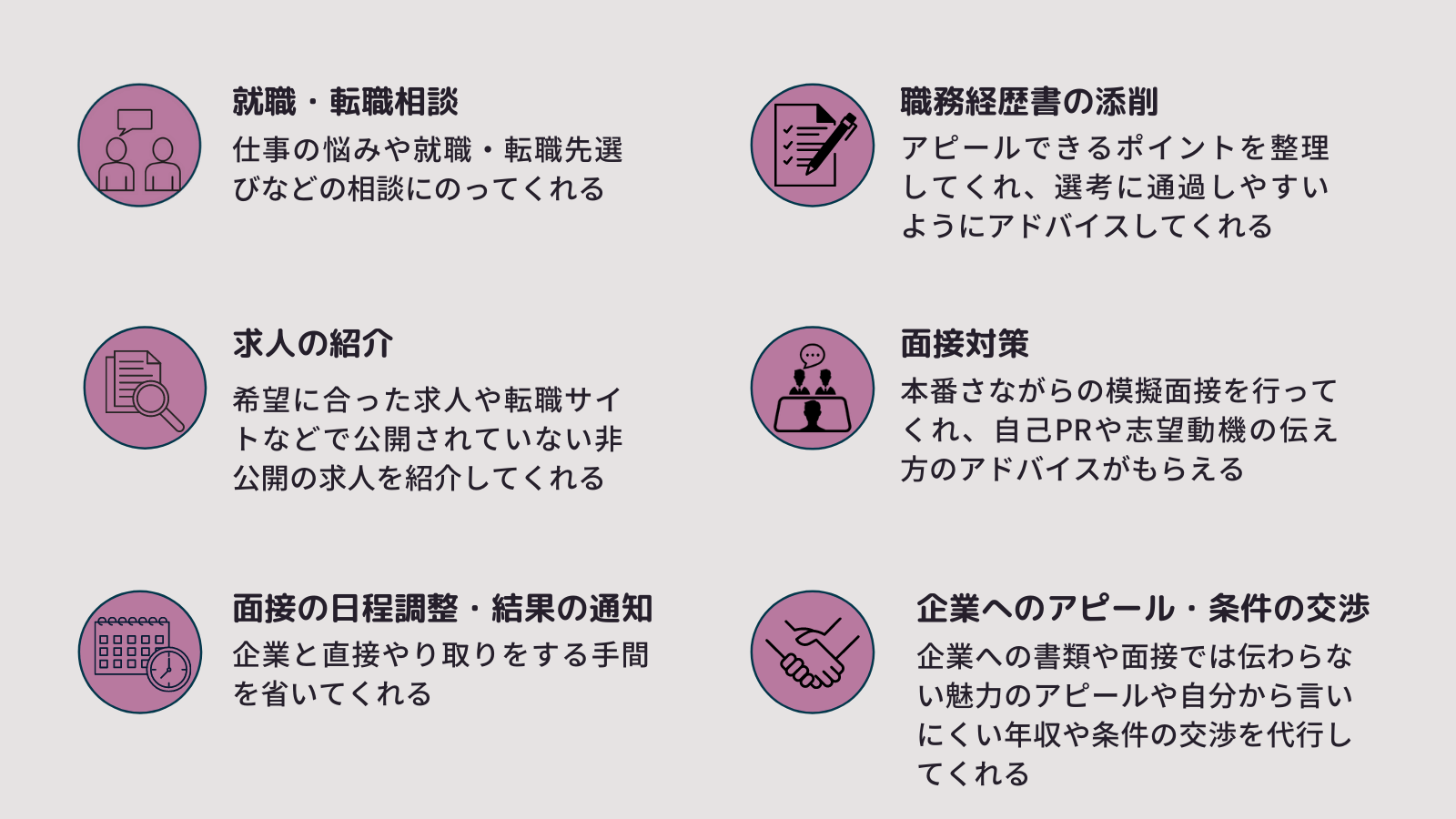
特に転職エージェントは、求人探しや企業との連絡・交渉のサポートをしてくれるので手間が省けるだけでなく、選考書類の添削や面接対策をしてもらえたりと、選考の通過率を上げるためのサポートしてもらえるので登録しておくことをおすすめします。





総合型エージェント
- リクルートエージェント
Webデザイナーの求人数が最多! - doda
全国の求人が見つかる! - パソナキャリア
親身で丁寧なサポートが好評!
特化型エージェント
- マイナビクリエイター
20代のIT・WEB・ゲーム業界の転職に強い!
- Geekly
IT・WEB・ゲーム業界に特化したキャリアコンサルタントがサポート! - 【マスメディアン】
広告・WEB業界の求人を探したい人におすすめ! - レバテックキャリア


エンジニア・クリエイターに特化した転職エージェント! - R-Stone
IT・WEB・ゲーム業界に特化した転職エージェント! - G-value
ゲーム・エンタメ・Web・映像・広告業界に特化した転職エージェント! - 【Tech Stars Agent】


エンジニア経験のあるコンサルタントがサポート! - IT求人ナビ転職


首都圏・関西圏・札幌・仙台・名古屋・広島・福岡の求人を探したい人におすすめ! - IT求人ナビ未経験


未経験からWEBデザイナーになりたい人におすすめ!
転職サービス(参考)
- 転職ドラフト
年収UP率93.8% / 平均年収UP額126万円のイベント型エンジニア向け転職サービス
あわせて読む:未経験からWebデザイナーになりたい人向け!おすすめの転職エージェント
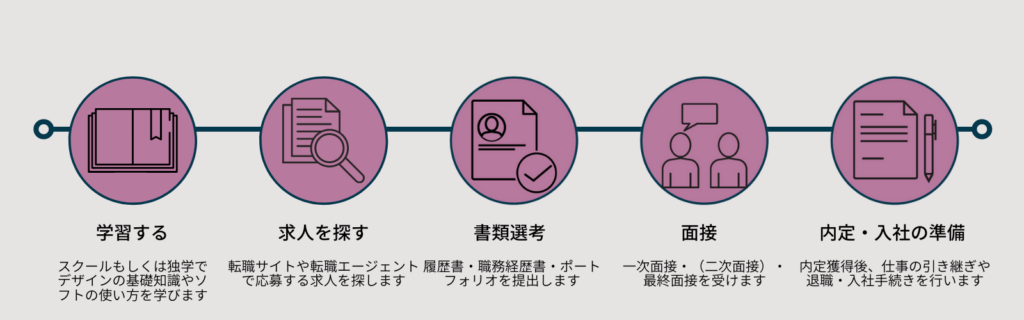
未経験からWEBデザイナーへの転職活動のやり方
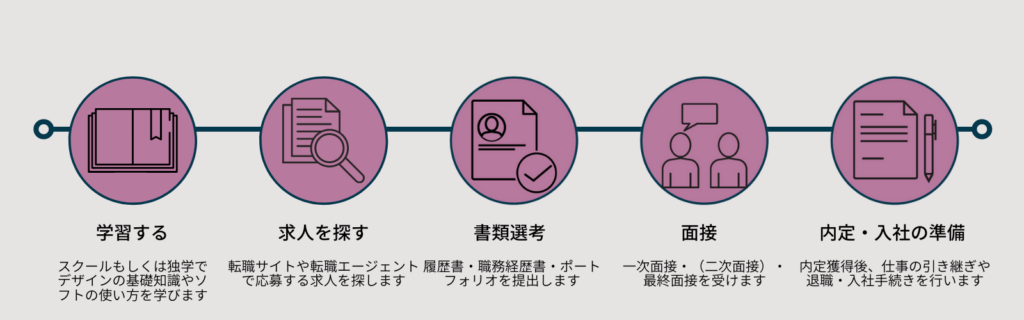
未経験からWebデザイナーとして就職・転職までの転職活動のやり方は、以下のような手順です。


スクールや動画コンテンツ、書籍などを活用し、最低限、デザインの基礎知識やPhotoshop、Illustrator、AdobeXDなどのツールの使い方をマスターしておきましょう。
まずは自分が携わりたい仕事と必要なスキルなどを明確にして学習し始めると効率がいいです。事前に興味を持った求人の必須スキル・歓迎スキルを見ておくことをおすすめします。



\ 無料相談はこちら /
デザインを学習する方法には、スクールやオンラインの学習コンテンツを視聴する方法、相談サービスでメンターからフィードバックをもらう方法などがあります。
自分に合った学習方法を検討してみてください。
- デジタルハリウッド STUDIO by LIG
Web制作会社LIGが運営するWebデザインスクール!現役クリエイターから指導が受けられる - Udemy


1,500円〜でオンライン学習コンテンツを視聴できるサービス



WEBデザイナーにおすすめのWEBデザインスクールについて詳しく知りたい方は、以下の記事も読んでみてください!
あわせて読む:おすすめのWEBデザインスクール7選|未経験からWebデザイナーになるには?
あわせて読む:Webデザイナーを目指せる大学・専門学校13選|学生・社会人におすすめ!
登録フォームに従って、プロフィールや最終学歴、職務経歴、希望条件を入力していきます。
※サービスはすべて無料



- IT求人ナビ未経験


未経験からWEBデザイナーになりたい人におすすめ! - リクルートエージェント
全国の未経験歓迎のWebデザイナーの求人が見つかる! - マイナビクリエイター
IT・Web業界に特化した転職エージェント! - doda
全国の未経験歓迎のWebデザイナーの求人が見つかる!
担当者からメールもしくは電話が来たら面談の日程調節をしましょう。
早くて当日、遅くても3営業日以内に担当者から連絡が来ます。



- 事業会社or制作会社
いろんな業界のデザイン制作に携わりたい➡︎Web制作会社
自分の好きな業界・サービスのデザインに携わりたい➡︎事業会社 - 働き方
(ワークライフバランスをとりたい、在宅・時短勤務など…) - 長期的なキャリアプラン
(Webデザインのスキルを磨きたい、Webディレクターになりたいなど…) - 勤務地の希望・転勤の有無
- 希望年収
面談の前に、簡単な履歴書・職務経歴書・ポートフォリオを準備するよう伝えられます。
転職エージェントとの面談の際に、キャリアアドバイザーが選考に通過しやすいように職務経歴書の添削を行ってくれるので、「初めての就職活動でうまく書ける自信がない…」という人でも安心できますよ!
- 職務要約
これまでの業務経験をどんな役割で行ってきたか概要を記載 - 職務経歴
具体的な業務・成果(売上など)・意識していたことを記載 - 自己PR
アルバイトなどの経験に基づく自分自身の強みと就職後活かせるスキルをアピール





\ 無料登録してレジュメビルダーを使ってみよう /
キャリアの棚卸しをし、転職先の希望条件のヒアリングを行います。
仕事内容・働き方・年収などの譲れない条件を伝えましょう。
- 現在の状況
- Webデザイナーになりたいと思った理由
- 業務経験・実績・スキル
- 将来やりたいこと・ありたい姿
- 希望する業界・職種・条件
Webデザイナーの求人を紹介してもらい、応募しましょう。



- 会社のホームページが好みか
- 制作実績のデザインが好みか
- Webデザイナーの業務の範囲
- 社員数
- 勤務地
応募書類の添削、面接対策を行ってもらいます。
応募先の募集ポジションや選考基準に合わせた職務経歴書の作成や面接対策をサポートしてくれます。



企業に来社もしくはオンラインで面接を行います。
早ければ3日、だいたい1〜2週間程度で選考結果が出ます。
- 自己紹介・自己PR
氏名、簡単な経歴、Webデザインを学習するために行っていること、今後やりたいことなどを30秒〜1分程度で紹介。業務経験に基づく自分自身の強みや、転職後その強みを活かしてどんな活躍ができるかなど - 転職理由・志望理由
どういうきっかけでWebデザイナーになりたいと思うようになり、なぜその会社を志望するのか - Webデザインを学習するために取り組んでいること
これまでの業務経験や性格などで活かせるポイント - どんなデザインに興味があるか
どんなサイト・バナー・サービスのデザインに携わりたいか、好きなテイスト・デザイナー - 5年後・10年後のキャリアビジョン
入社後にどんな仕事をしたいか、どういう人になりたいか - 逆質問
仕事内容(業務の範囲、入社後に携われるプロジェクト)や職場環境などについて
内定獲得後、転職エージェントを通じて条件の交渉や入社日の調整を行います。



転職エージェントへの登録後の流れは以上の8ステップです。
転職エーエントを最大限に活用し、転職を成功させましょう!



最後に、WEBデザイナーの転職でよくある質問にお答えしていきます。
WEBデザイナーによくある質問Q&A
WEBデザイナーによくある質問1:WEBデザインにセンスは必要ですか?
デザインは、感覚によって配置や色を選択したり、絵を描いたりすると思いがちですが、センスはあまり必要ありません。
デザイナーの仕事の中で1番大切なのは、クライアントのイメージや要望を実現することです。
フォント(タイポグラフィ)、レイアウト、配色などの「デザインのセオリー」に沿って制作することで、Webサイトをデザインすることができます。
WEBデザイナーによくある質問2:プログラミングが苦手でもWEBデザイナーになれますか?
プログラミングが苦手でも、HTMLやCSSは、他のプログラミング言語と比べるとシンプルで初心者でも習得しやすいです。
また、デザインとコーディングが分業化されている会社やWEBサイトのUI/UXデザインのみをデザイナーが担当する会社では、デザイナーとして採用されればコーディングを行いません。



ただし、最低限、HTML、CSSの基礎知識は覚えておくのがおすすめです!
WEBデザイナーによくある質問3:WEBデザイナーになるのに資格は必要ですか?
Webデザイナーは、資格より実務やデザイン力が優先されるため、資格が必須というわけではありません。
しかし、Webデザインやプログラミングの基礎知識を習得することは必須であるため、資格を取得することで知識やスキルをアピールすることができます。



WEBデザインスキルを証明できる、おすすめの資格を紹介しているので、以下の記事もあわせて読んでみてください!
あわせて読む:Webデザイナーにおすすめの資格9選|転職・独学に役立つ資格を紹介!
未経験からWebデザイナーへの転職は転職エージェントを活用しよう!
この記事では、未経験からWebデザイナーへの転職活動のコツとやり方について解説しました。
未経験からWebデザイナーとして就職・転職するには、ポートフォリオの作成、面接対策を徹底的に行い、意欲やポテンシャルをアピールすることが重要です。
また、転職エージェントを活用し、求人の紹介や選考書類の添削、面接対策をサポートしてもらい、効率よく転職活動を進め、企業に採用したいと思ってもらえるように対策をしておきましょう。
総合型エージェント
- リクルートエージェント
Webデザイナーの求人数が最多! - doda
全国の求人が見つかる! - パソナキャリア
親身で丁寧なサポートが好評!
特化型エージェント
- マイナビクリエイター
20代のIT・WEB・ゲーム業界の転職に強い!
- Geekly
IT・WEB・ゲーム業界に特化したキャリアコンサルタントがサポート! - 【マスメディアン】
広告・WEB業界の求人を探したい人におすすめ! - レバテックキャリア


エンジニア・クリエイターに特化した転職エージェント! - R-Stone
IT・WEB・ゲーム業界に特化した転職エージェント! - G-value
ゲーム・エンタメ・Web・映像・広告業界に特化した転職エージェント! - 【Tech Stars Agent】


エンジニア経験のあるコンサルタントがサポート! - IT求人ナビ転職


首都圏・関西圏・札幌・仙台・名古屋・広島・福岡の求人を探したい人におすすめ! - IT求人ナビ未経験


未経験からWEBデザイナーになりたい人におすすめ!
転職サービス(参考)
- 転職ドラフト
年収UP率93.8% / 平均年収UP額126万円のイベント型エンジニア向け転職サービス



\ 無料相談はこちら /
\ 無料相談はこちら /